Cara Membuat Schema QAPage pada Blog Secara Manual
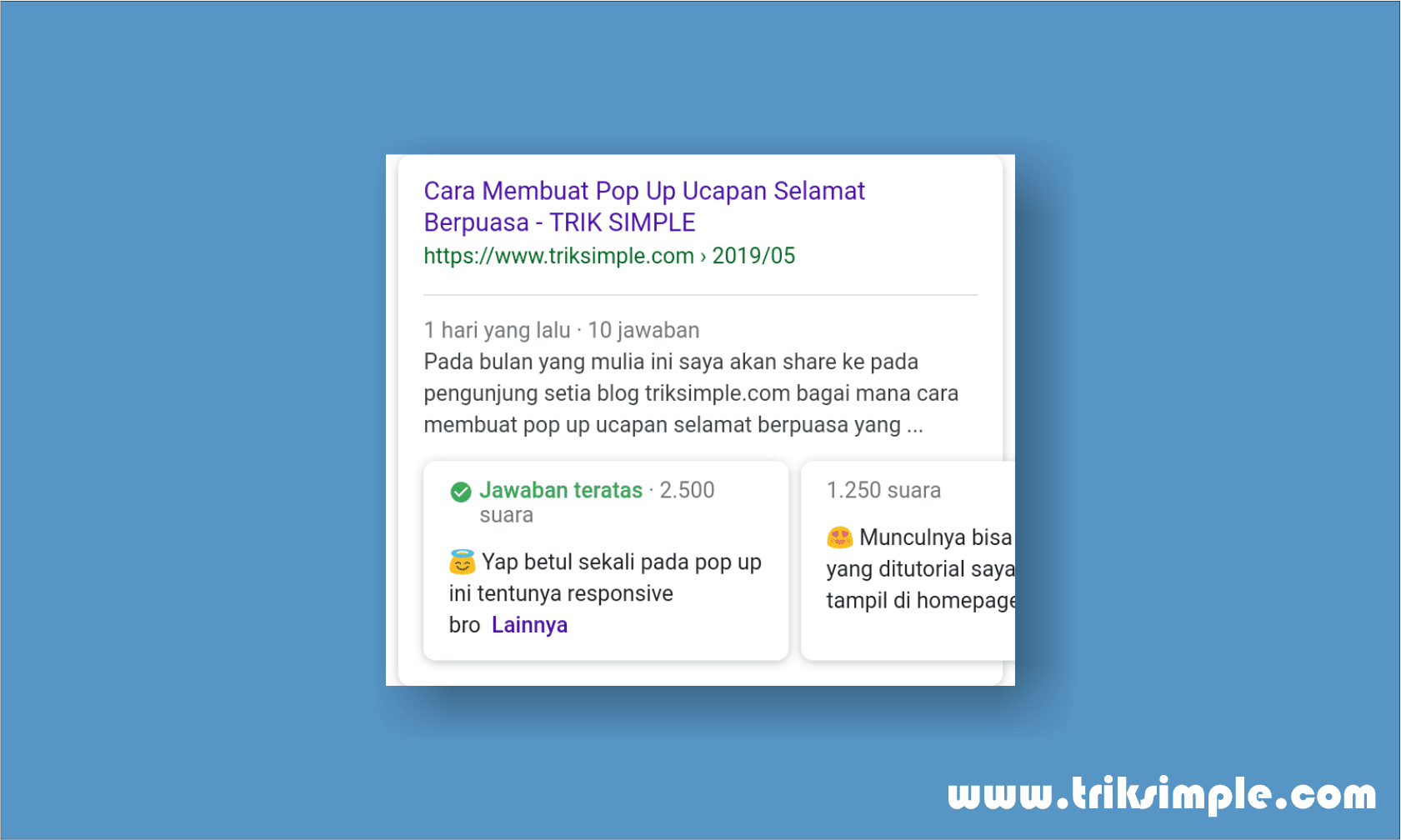
Halo sobat TrikS pada kesempatan yang berbahagia ini saya akan share bagaimana membuat schema QAPage di blog secara manual, untuk contohnya bisa lihat di gambar diatas.
Sudah tau kah apa itu schema QAPage? Schema QAPage adalah schema yang dipakai untuk tanya jawab kepada audient, nah pada kali ini saya akan share cara membuat schema QAPage secara manual tentunya bisa dipakai di bogger.
Oke langsung saja ke caranya ya sob....
Cara Membuat Schema QAPage pada Blog Secara Manual - Halo sobat TrikS pada kesempatan yang berbahagia ini saya akan share bagaimana membuat schema QAPage di blog secara manual, untuk contohnya bisa lihat di gambar diatas.
Sudah tau kah apa itu schema QAPage? Schema QAPage adalah schema yang dipakai untuk tanya jawab kepada audient, nah pada kali ini saya akan share cara membuat schema QAPage secara manual tentunya bisa dipakai di bogger.
Baca Juga : Cara Menghilangkan Tanggal Postingan Blogger pada Serp
Oke langsung saja ke caranya ya sob....
Cara Membuat Schema QAPage pada Blog Secara Manual
Pertama sobat masuk terlebih dahulu ke Blogger kemudian cari postingan yang akan diberikan Schema QAPage lalu tempelkan kode dibawah ini dibawah sendiri dalam mode HTML (Bukan Compose)
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "QAPage",
"mainEntity": {
"@type": "Question",
"name": "Judul Artikel",
"text": "Deskripsi artikel",
"answerCount": 10,
"upvoteCount": 50,
"dateCreated": "28/12/2019",
"author": {
"@type": "Person",
"name": "Namamu"
},
"acceptedAnswer": {
"@type": "Answer",
"text": "Teks Jawaban Pertama",
"dateCreated": "28/12/2019",
"upvoteCount": 2500,
"url": "https://www.triksimple.com",
"author": {
"@type": "Person",
"name": "Namamu"
}},
"suggestedAnswer": [
{
"@type": "Answer",
"text": "Teks Jawaban Kedua",
"dateCreated": "1/12/2019",
"upvoteCount": 1250,
"url": "https://www.triksimple.com",
"author": {
"@type": "Person",
"name": "Namamu"
}}
PASTE KODE TAMBAHAN DISINI
]
}
}
</script>Jika sobat ingin menambah jawabannya silahkan ganti kata " PASTE KODE TAMBAHAN DISINI " dengan kode dibawah ini ya
,
{
"@type": "Answer",
"text": "Teks Jawaban Ketiga",
"dateCreated": "1/25/2019",
"upvoteCount": 75,
"url": "https://www.triksimple.com",
"author": {
"@type": "Person",
"name": "Namamu"
}}Sebelum sobat mempublikasikan alangkah baiknya mengecek terlebih dahulu di Alat Uji Coba Data Terstruktur sobat juga bisa mengedit mengedit terlebih disitu dan mengeceknya langsung.
Jika sudah cek kemudian pastekan didalam postingan sobat dan publikasi deh ...tunggu beberapa hari google akan mengindex QAPage yang dibuat oleh sobat....
Source : Kurazone.net
Oke sekian yang bisa saya sampaikan tentang Cara Membuat Schema QAPage pada Blog Secara Manual Terima Kasih yang sudah berkunjung semoga bermanfaat bagi kalian semua.